「ウェブサイト101」の第2回目はHTMLについてです。HTMLがウェブサイトを構成する3つの言語であることはウェブサイト101の最初の記事で紹介しました。この記事では、HTMLについてより具体的に実際の書き方も含めて解説します。
HTMLってなに?
HTMLはハイパー・テキスト・マークアップ・ラングエッジの略でウェブページを作成するための標準言語です。HTMLはHTML要素と呼ばれるタグ(例えば、<h1>)で記述されるコードで、ウェブブラウザ(インターネットエクスプローラーやGoogle Chrome)がコードを解読して表示することで、我々が普段見るようなウェブサイトの形になります。
HTMLの構造
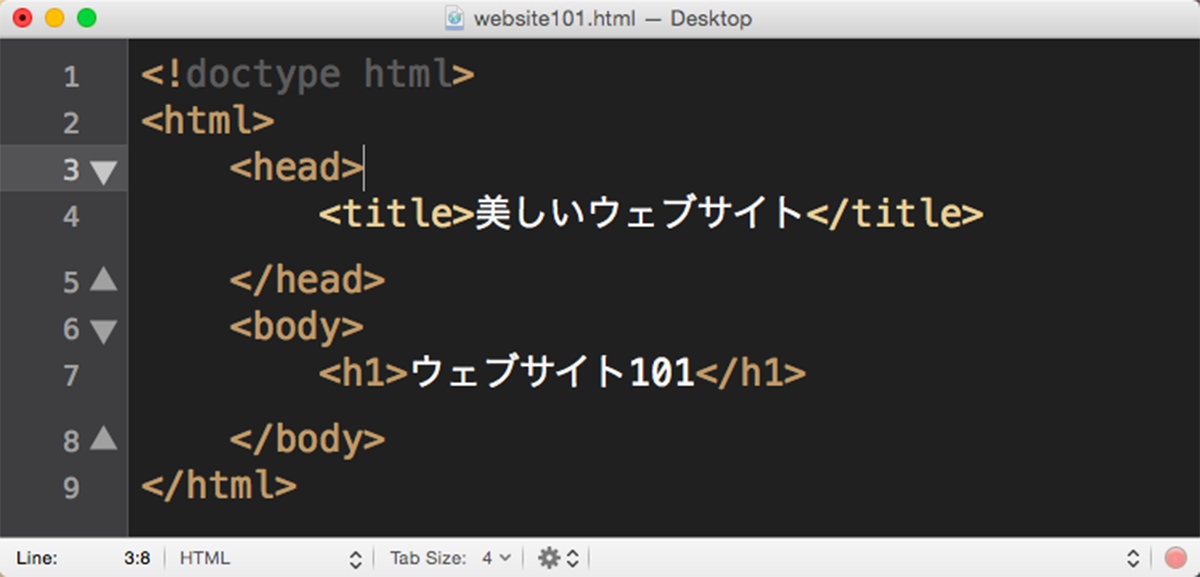
HTMLも文章に序論、本論、結論の決まった構成があるように、以下の様な標準の形があります。HTMLファイルは<!doctype html>でファイルタイプを宣言した後、<html>と</html>でそれぞれドキュメントの内容の開始と終了を表します。実際に表示されるページのコンテンツは<body>と</body>に囲まれた部分だけで、<head>と</head>で囲まれた部分はコンテンツを表示するための補助的な役割を果たします。

HTML要素
HTML要素(タグ)は基本的に<body></body>のようにペアで構成し、1つ目のタグをオープニングタグ、2つ目のタグをクロージングタグと呼びます。オープニングタグとクロージングタグの間に挟まれた部分が1つのHTML要素の塊です。HTMLはかなりの数があるので、重要な要素に絞って解説します。HTML要素の名前は英語の言葉の頭文字をとったものが多いので、それを一度理解してしまえば、それほど難しくはありません。
<!doctype html>
このタグはコードの1行目に記述され、ファイルの種類がHTMLファイルであることをブラウザに伝える役割を果たします。クロージングタグは必要ありません。
<html></html>
htmlタグはhtmlドキュメントの開始と終了を表す必須のタグで、<!doctype html>に続きオープニングタグを2行目に、クロージングタグをコードの最後に記述します。
<head></head>
ここには下記のウェブページのタイトル、CSSやJavascript等の外部ファイルのリンクなどページの補助的な要素を記述します。
<title></title>
このタイトルタグはウェブページのタイトルを記述するために使うタグです。このタイトルはページの本文に表示するタイトルではなく、以下のイメージの様にブラウザのタブに表示されるタイトルです。本文のタイトルは下記のh1タグを使います。
<body></body>
bodyタグはウェブページのコンテンツ(本文)の開始と終了を示すタグです。以下で解説する全てのタグはこのタグの間に記述します。
<header></header>
ヘッダータグは上記のheadタグと違いウェブページのコンテンツ内上部のナビゲーションメニュー等を表示する部分を記述するために使います。
<nav></nav>
ナビゲーションタグはメインメニューを記述するために使います。
<h1></h1>、<h2></h2>、<hX></hX>
h1タグとhX(Xは数字)はウェブページ内の見出しを記述するために使います。ページ全体の見出しにh1タグを使い、小見出しにh2、h3、h4..などを使います。ちなみにhは英語のheading(見出し)から来ています。
<p></p>
パラグラフタグは名前の通り文章の段落を記述するために使います。
<img>
イメージタグはクロージングタグを必要としない要素で、写真を挿入する時に使います。
<a></a>
アンカータグはリンクを貼るために使います。
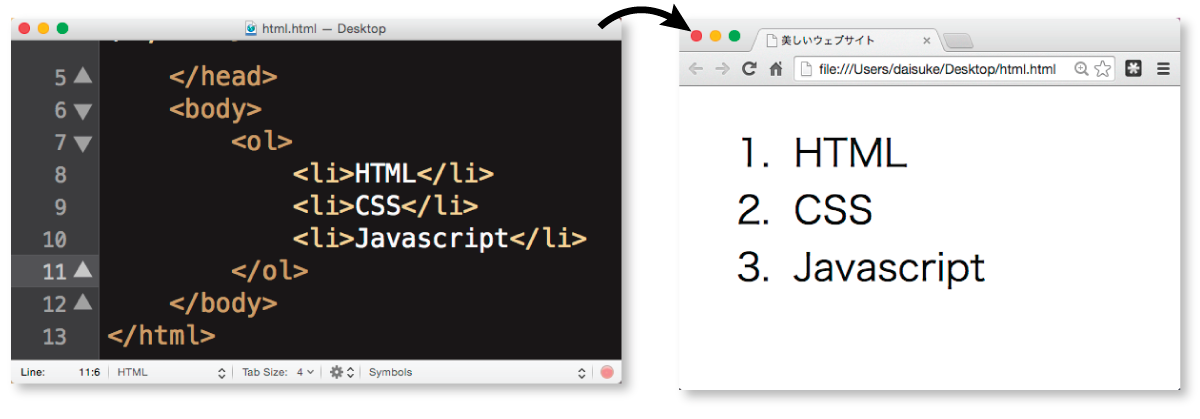
<ol></ol>と<ul></ul>、<li></li>
オーダードリストタグとアンオーダードリストタグはリストタグと組み合わせてリスト表示するときに使います。1,2,3など順番が決まっているリストはオーダードリストで、順不同のリストはアンオーダードリストを使います。

<div></div>
標準HTMLタグはタグの名前からそのタグの機能がわかるようになっていますが、標準タグではどうしても記述できない要素もあります。そういう場合に使うのがこのディブタグです。あくまでも標準タグを補完するタグなので、どうしても必要な時以外は使わないのが基本です。
<footer></footer>
フッタータグはウェブページの一番下に著作権やサイトマップの表示をする部分を表すために使います。
HTMLファイルを開く
HTMLの構造とHTMLのタグの概要がわかったところで、実際にコードエディタを開きイメージ1の様にファイルを作成してください。ファイルを保存する際に、拡張子を「.html」として保存してください。保存したhtmlファイルをダブルクリックするとブラウザが立ち上がり以下の写真のようになります。ブラウザが立ち上がらない場合は、コンテクストメニュー(右クリックメニュー)からデフォルト(既定)のアプリケーションをブラウザに変更してください。

コードエディタに記述したタイトルとh1タグの内容がブラウザに表示されていることを確認したら、bodyタグ内の内容を変更して他のHTMLタグを試してください。また、他のタグをを追加した後は、違うブラウザでも開き表示の違いがあるかを試してください。
HTMLコードについて大体わかったところで、次はウェブページのデザインを担当するCSSについて学びます。
https://www.hack-cafe.net/website101-css/