「ウェブサイト101」の第3回目はCSSについて学びます。前1,2回の記事ではウェブサイトの作成の概要とHTMLについて解説しました。この記事はCSSに焦点を絞って基礎と具体的な使い方について解説しますが、HTMLの基本的な知識が必要です。HTMLについてよく分からない方は「ウェブサイト101」及び「今は英語よりもHTML?」の記事を先に読んでから進んでください。
CSSってなに?
CSSはキャスケーディング・スタイル・シートの略で、ウェブページのデザイン(見た目、プレゼンテーション)を決定するコードです。CSSが開発される前は、HTMLファイルに意匠を含む全てのコードを記述していましたが、骨組み(HTML)と意匠(CSS)を分けることで、コードをよりシンプルで読みやすく変更しやすい形に進化しました。CSSはHTMLの見た目を操作するコードなので、あくまでもHTMLファイルを補完する役割です。
CSSの書き方
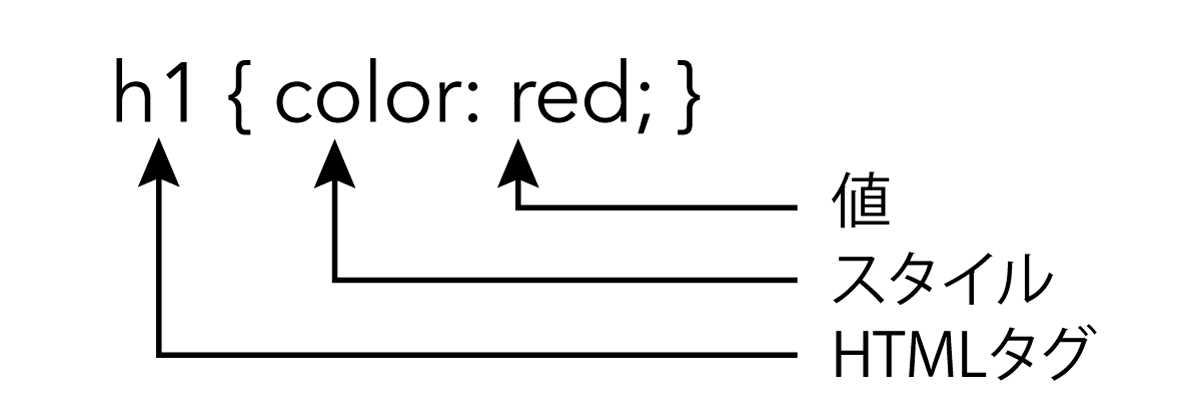
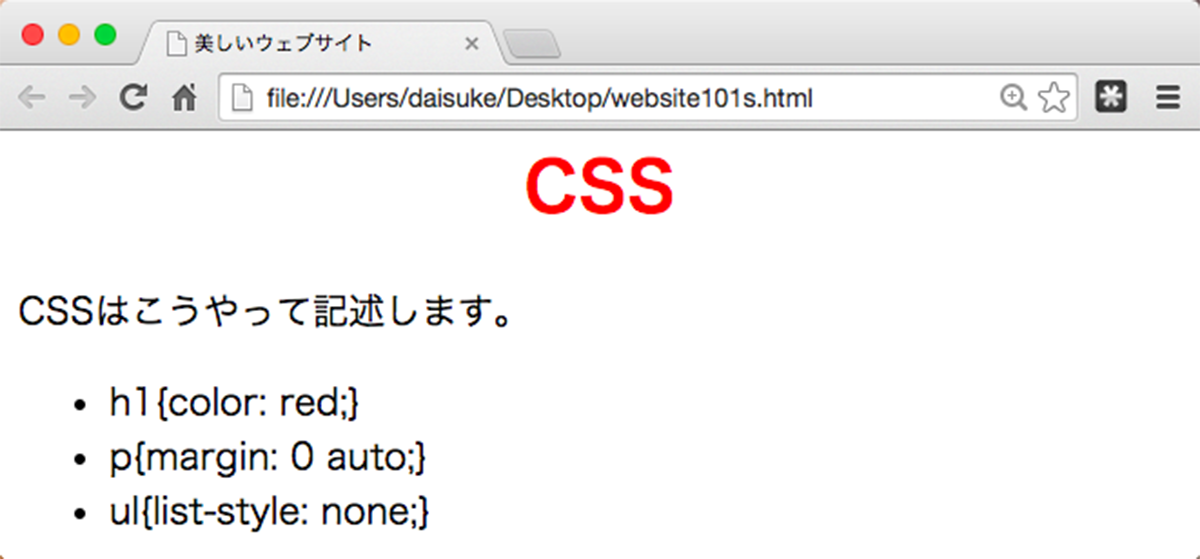
CSSは以下の様に記述することで、ウェブページのHTML要素(タグ)ごとに、スタイル(フォント、色、大きさ、ボーダー、位置等)を設定します。

複数のデザインスタイルを設定するには、スタイルと値の組み合わせをセミコロンで区切って記述します。例えば、以下のように記述することで、見出しの文字の色を赤、フォントのサイズを30px、見出しの位置をページの真ん中に設定できます。
h1{color:red; font-size:30px; text-align:center; }

CSSの書き方がわかったところで、実際にHTMLファイルにスタイルを適用する方法を見ていきます。
CSSの使い方
CSSの適用方法には、インラインスタイル、内部スタイルシート、外部スタイルシートの3つがあります。どの方法も結果は同じですが、ウェブページの管理と変更の際の使い勝手が違います。
インラインスタイル
インラインスタイルはHTMLファイルの各要素に直接CSSスタイルを記述する方法です。コード内のどの要素にどのスタイルが適用されているかがすぐにわかるというのが利点です。HTMLファイルが長く複雑になるので特別な場合をのぞいて、利用を避けます。
<h1 style=”color:red; font-size:30px; text-align:center”>CSS</h1>
内部スタイルシート
内部スタイルシートは各要素ごとに直接CSSスタイルを記述する代わりに、HTMLファイルのheadセクションにまとめて記述する方法です。HTMLの構造を短くシンプルに保ちつつ、管理するファイルがHTMLファイルの1つで済むのが特徴です。
<head>
<style>
h1{color:red; font-size:30px; text-align:center}
</style>
</head>
外部スタイルシート
外部スタイルシートはHTMLファイルとは別に拡張子「.css」というCSSファイルを作成し、それをHTMLファイルにリンクすることでスタイルを適用する方法です。HTMLファイルとCSSファイルを別にすることで、それぞれのファイルをシンプルに保てるだけでなく複数のHTMLファイルのスタイルをまとめて管理できます。基本的にはこの外部スタイルシートを使ってCSSを適用します。以下のようにリンクします。
<head>
<link rel=”stylesheet” type=”text/css” href=”style.css”>
</head>
CSSで設定可能なスタイル
世界中のウェブデザインがCSSで設定されていることを考えれば、非常に多くのスタイルの設定が可能であることがわかると思います。以下のスタイルはスタイルの一例です。
font -文字の種類、大きさの設定
例 h1{font: 16px Arial, Helvetica, san-serif;}
color -文字の色
例 p{color: #fff}
text-align -文字の並び(左寄せ、中央寄せ、右寄せ)
例 footer{ text-align:center;}
width, height -要素がページ内でしめる幅、高さ
例 nav{width: 100% height:auto;}
padding -要素の周りの空白スペース
例 body{padding: 5px;}
margin -paddingの周りの空白スペース
例 img{margin: 5px 10px;}
CSSは様々なスタイルがあるだけでなく、値も複数の書き方があるので初めての方には難しく感じるかもしれません。1つの記事でCSSの全てを紹介するのは不可能なので、ここではCSSの書き方と適用方法について確実に理解してください。設定可能なスタイルについては、参照する程度で大丈夫です。