「4,250,000」vs 「3」 1つ目の数字は大きな数字ですが、何を表していると思いますか?この数字は、 2012年に毎月作り出されたウェブサイトの数です(Netcraft)。文字とリンクだけの簡単なウェブサイトから、Facebook等のソーシャルネットワークサイト、AmazonなどのEコマースサイトまで見た目だけでなく、規模や機能が異なる多種多様なウェブサイトが次々と作られています。
では2つ目の数字はというと、この数えきれないほどの多くのウェブサイトを作る大本となるコンピューター言語の数です。たった3つの言語でこれだけの多くのウェブサイトが作れるのです! 3つならなんとかやれそうだけど、でもどこから始めて良いのかわからない。そんな方のために、作ったのがこのチュートリアル「ウェブサイト101(ワン・オー・ワン)」です。ウェブサイト101は5つのシリーズで、ウェブサイト作成の概要、ウェブサイト作成に必要な3つの言語の説明、最後は作ったサイトのアップロードの仕方について解説します。
必須の3つの言語
ウェブサイトを構成する3つの言語は「HTML(エイチ・ティー・エム・エル)」、「CSS(シー・エス・エス)」と「Javascript(ジャバスクリプト)」です。HTMLがウェブサイトの骨組み、 CSSが意匠、 Javascriptが機能を担当します。

HTML
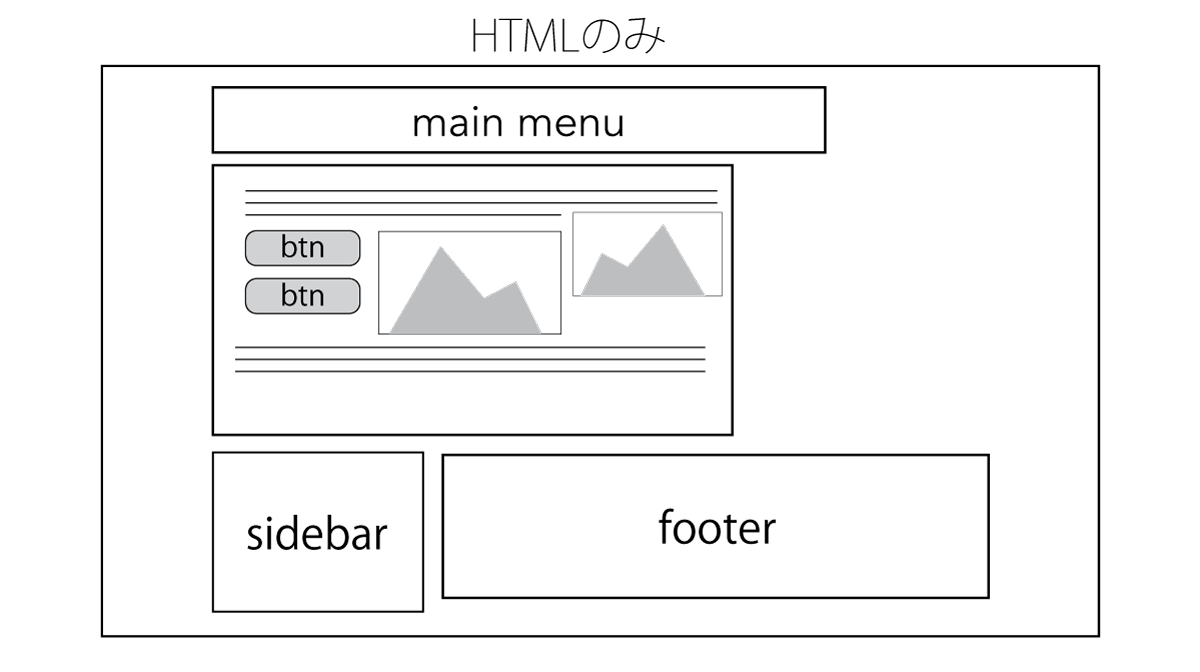
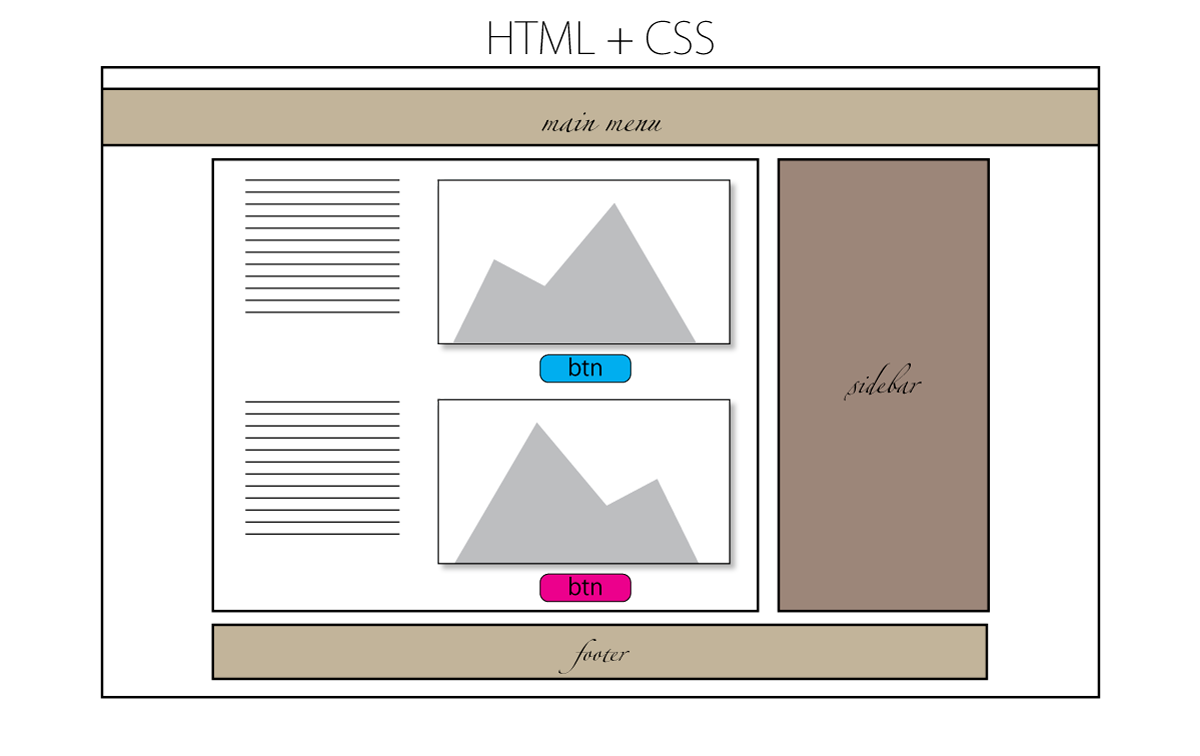
ウェブサイトは3つの言語で成り立っていると解説しましたが、厳密に言えばHTMLlさえあればウェブサイトを作ることができます。HTMLの役割は、ウェブページを構成するナビゲーション、サイドバー、リンク、ボタン、パラグラフ、写真などの要素を記述することです。

各要素は<名前> コンテンツ </名前>のフォーマットで記述します。
リンクであれば、
<a href=”www.hack-cafe.net>hack cafeへのリンク</a>
パラグラフであれば、
<p>サンプルテキスト</p>
のように記述します。
CSS
CSSはHTMLで記述された要素の見た目(文字や写真の大きさ、色、フォント、レイアウトなどのデザイン)を決定します。CSSがなければ、全てのウェブサイトは文字と写真が単純に羅列された無味乾燥なものになってしまいます。

Javascript
HTMLとCSSだけも情報を提供するだけのウェブサイトであれば十分ですが、インタラクティブ(ユーザーのクリックや選択によってページの内容が変化する) なウェブサイトにはJavascriptが必要です。ボタンのクリックで写真ギャラリーの次の写真を表示させたり、フォームの入力忘れのチェックなど様々な機能があります。
以上がウェブサイトの作成に必要な3つの言語です。それぞれの言語の詳しい説明は他の記事で説明するとして、次はウェブサイト作成に必要なソフトウェアを見ていきます。
必要なソフトウェア
写真編集や動画作成に必要な複雑で高価なソフトウェアと違い、ウェブサイトを作成するのに必要なのはテキストエディタとインターネットブラウザだけです。
テキストエディタ
テキストエディタは単純に文字を入力するためのソフトで、Macであれば「テキストエディット」、Windowsであれば「メモ帳」がテキストエディタとして初期インストールされています。両方共あまり使いやすいとは言えませんが、必要最低限の機能を持っています。マイクロソフト・ワードなどのワードプロセッサは段落など文字情報以外も一緒に保存するので、ウェブサイトの作成には使えません。
どのテキストエディタを使うかは個人の好みにもよりますが、コードを書くための専用のコードエディタが便利です。下記のリストから使いやすいものを選んでください。Dreamweaverはコードを直接書くよりも視覚的にウェブサイトの作成に取り組みたい人におすすめです。
Mac & Windows
- Komodo Edit
- Dreamweaver(有料)
Mac
- TextWrangler(Appストアから入手可能)
- TextMate
Windows
ブラウザ
テキストエディタで作成したウェブサイトが正しく表示されるかをテストするために、ブラウザが必要になります。主要なブラウザはインターネットエクプローラー(IE)以外にはGoogle Chrome、Firefoxの2つがあり、それぞれ少しずつ表示方法が異なります。どちらのブラウザも無料なので、以下のリンクからダウンロードして利用してください。
Google Chrome
https://www.google.com/intl/ja/chrome/
Firefox
https://www.mozilla.org/ja/firefox/new/
ウェブサイト作成のイントロダクションは以上です。ウェブサイトを構成するHTML,CSS、Javascriptの3つの言語の概要と、必要なソフトウェアについて簡単に解説しました。
HTMLについてのより詳しい解説は第2回目の「今は英語よりもHTML?」、CSSについてのより詳しい解説は第3回目の「デザイナーはCSSがお好き」を参照してください。